超高性能無料WordPressテーマCocoonを
Neumorphismデザインにするためのスキン「凸凹」について説明します。
ダウンロードページと見本
スキンのダウンロードページと見本は別ページを用意しておりますので、そちらを参考にどうぞ。
ダウンロードページはこちらです。
ブロックの見本はこちらです。
おすすめカードとカルーセルの見本はこちらです。
ウィジェットの見本はこちらです。
「凸凹」スキンの売りである、全体色変更と、角丸調節について
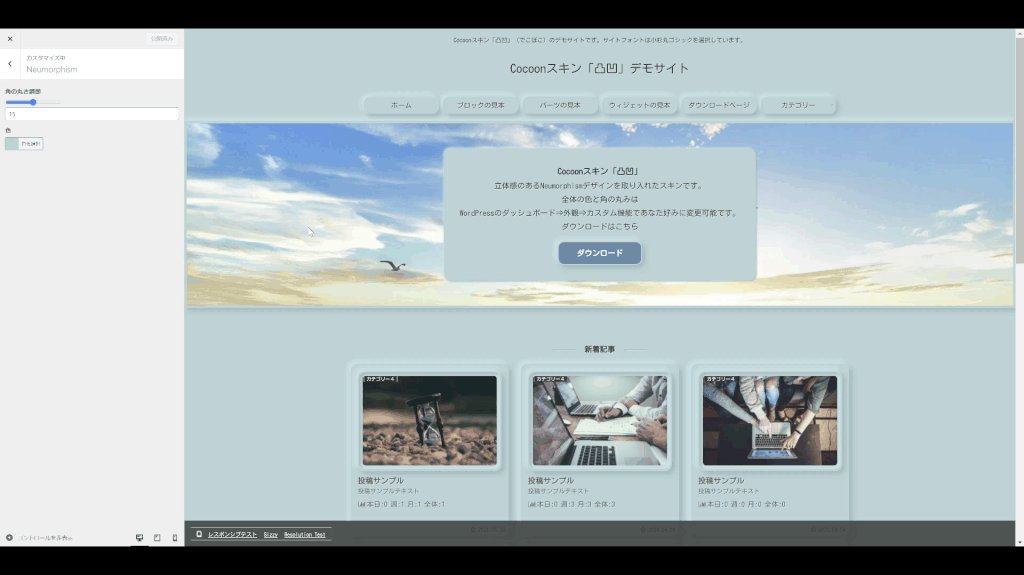
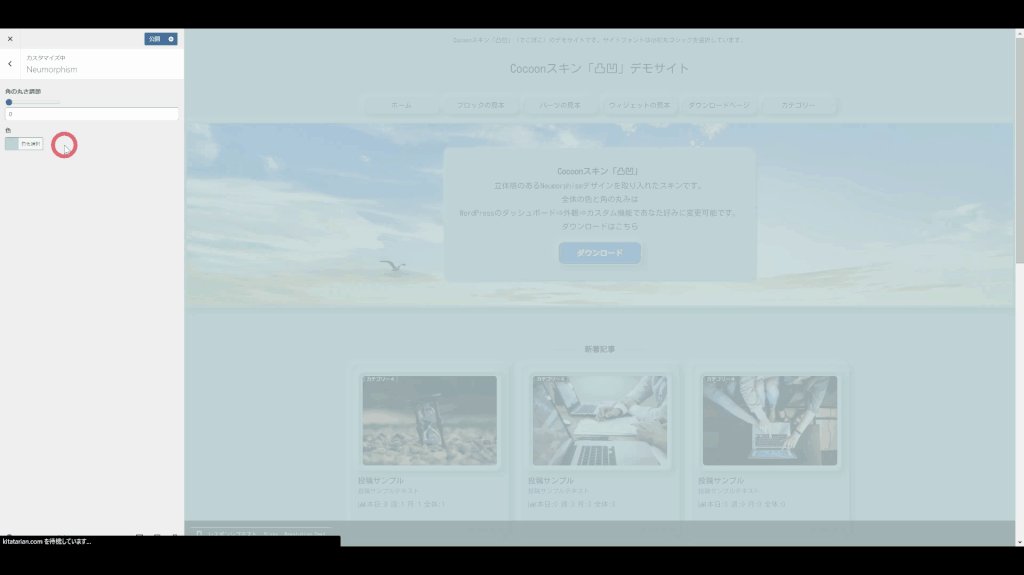
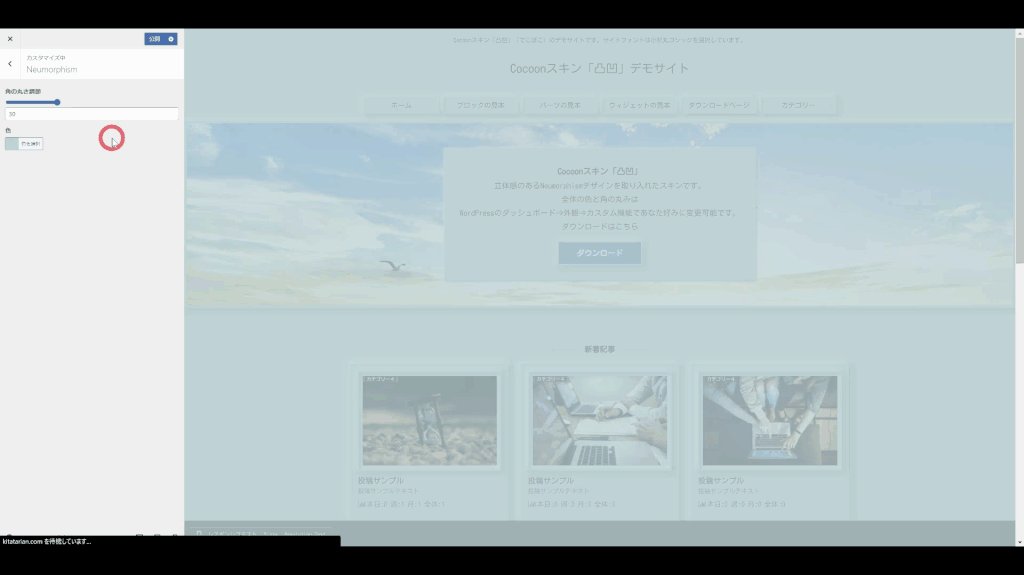
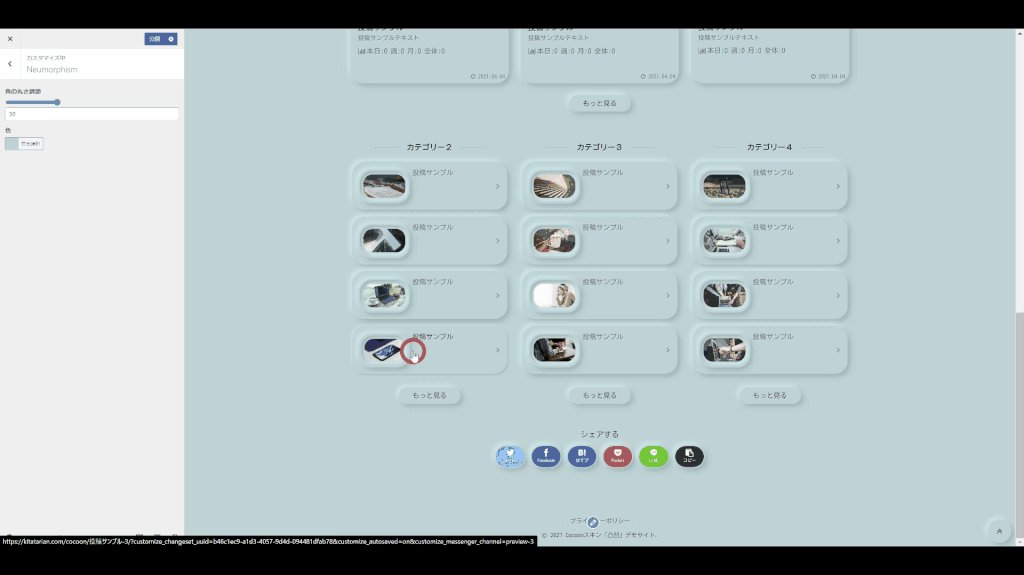
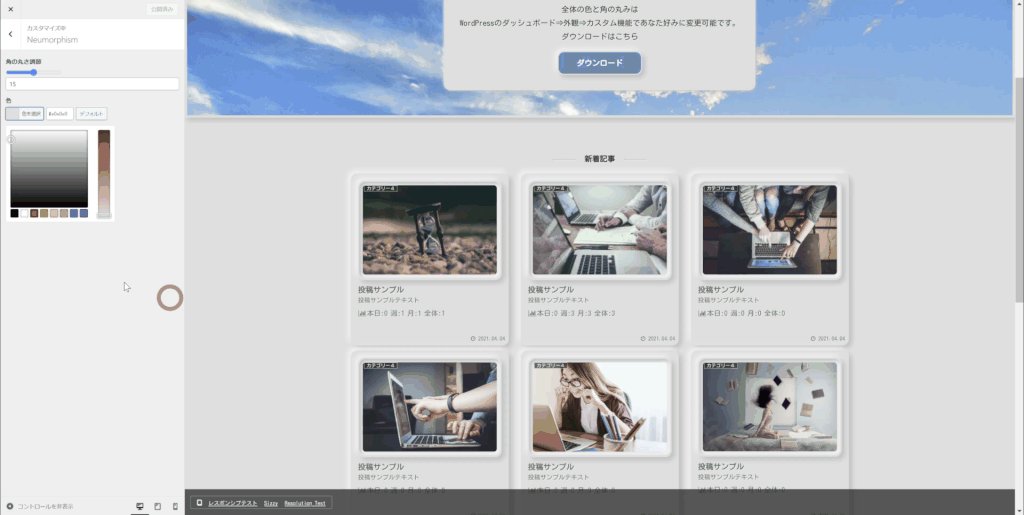
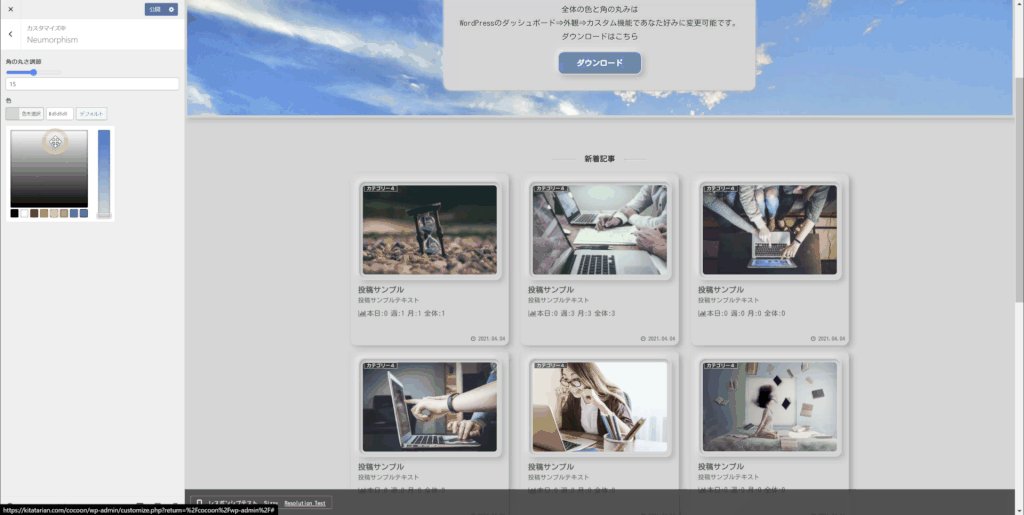
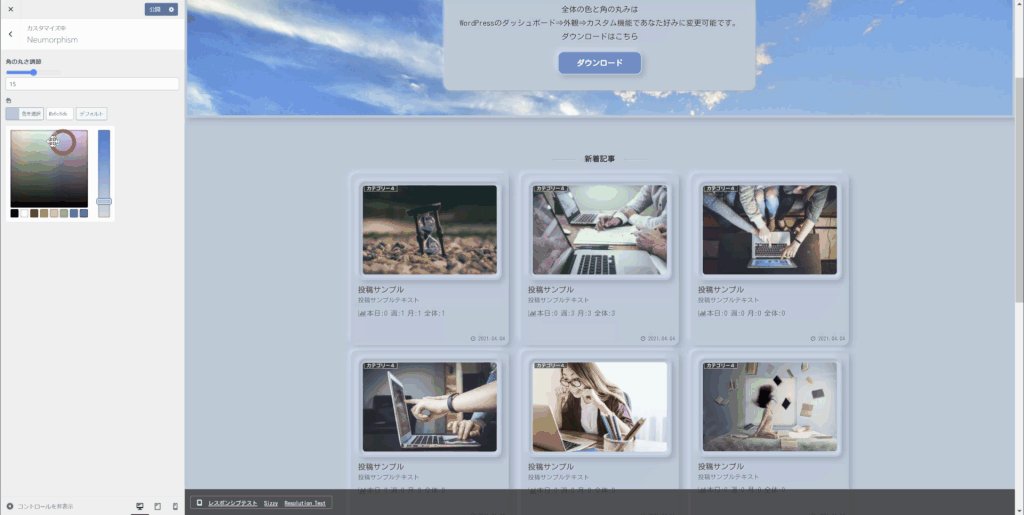
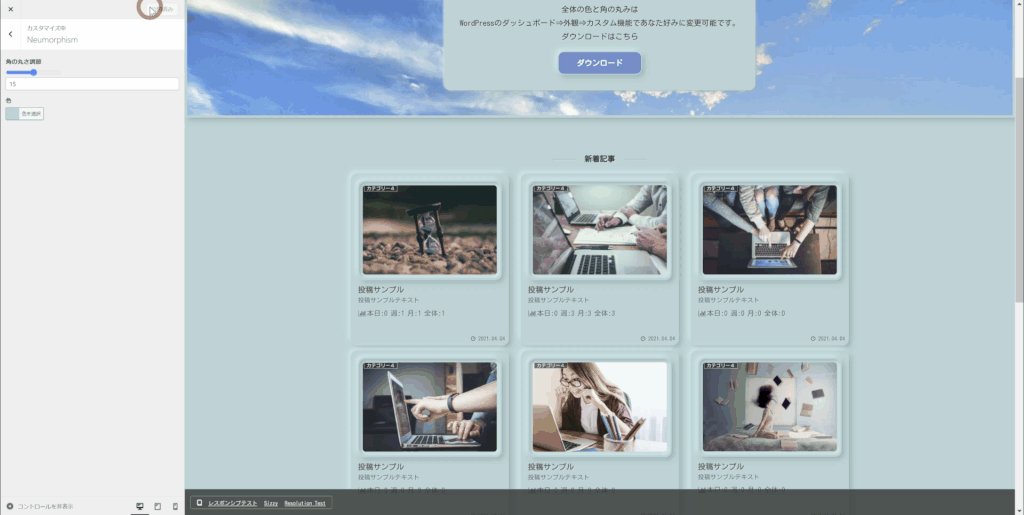
スキンを反映したらWordPressダッシュボード⇒外観⇒カスタマイズに、「Neumorphism」というカスタマイズ項目が追加されます。
そちらで角の丸さ、全体の色の設定を行ってください。
調整したら「公開」ボタンを忘れずにクリックしましょう!


ブロックエディタ(投稿管理画面)でのスキンスタイル反映について
基本、投稿管理画面でも実際のページの見た目とできるだけ同様の見た目になるようにしていますが、
多少の差異は出てしまいますので、ページを公開する前に、「新しいタブでプレビュー」する事をお勧めします。
スキン側からCocoon設定を制御している部分
スキンのデザイン特性上、背景色などは、スキン側からロックしています。
ただ、文字色や、全体のレイアウトなどの設定はロックしていないので、お好みの文字色、レイアウトでお使いいただけます。
ロックしているのはあくまでも背景色関係のみです。
プラグインなどに「凸凹」のスタイルを追加したい場合(※自己責任)
あなたのサイトで、もしプラグインなどで出力しているページがある場合、
追加CSSに以下の参考CSSを組み込む事で、
プラグインの見た目を「凸凹」に合わせる事が可能です。
※凸凹スキンを選択している場合のみ使用可能です。
background: var(--color-bg);/*テーマカスタマイザで選んだ色*/
color: var(--color-ki);/*テーマカスタマイザで選んだ色を濃ゆくした色*/
background: var(--color-shadow-light);/*テーマカスタマイザで選んだ色の光の色*/
background: var(--color-shadow-dark);/*テーマカスタマイザで選んだ色の影の色*/
border-radius: var(--corner);/*テーマカスタマイザで選んだ角丸具合*/
/*実用例*/
box-shadow: 6px 6px 12px var(--color-shadow-dark), -6px -6px 12px var(--color-shadow-light);/*凸デザインにする*/
box-shadow: 2px 2px 5px var(--color-shadow-dark), -2px -2px 5px var(--color-shadow-light);/*薄めの凸デザインにする*/
box-shadow: inset 3px 3px 6px var(--color-shadow-dark), inset -6px -6px 12px var(--color-shadow-light);/*凹デザインにする*/
text-shadow: 1px 1px 0 var(--color-shadow-light);/*凹文字にする*/
border-radius: 0 0 var(--corner) var(--corner);/*下の部分だけ調整した角丸を適用する*/「凸凹」スキンを作るにあたって参考にさせていただいたテーマとページ
このスキンは下記のテーマを参考に作成しました。
作る過程で作成者の浜野さんのファンになりながら(笑)
テーマカスタマイザの色変更機能などの部分は一部を除いて真似させてもらいました。
Neumorphismというデザインに決めたのはこのページの影響です。

Neumorphismに興味がある方はこちらに便利なツールがありますので、ご覧ください!

最後に
このスキンを作っている間、とても楽しかったです!
Cocoonというテーマを世に生み出してくださった、わいひらさんに感謝を。



















