こんにちは、キタタリアン管理人の北です!
このページでは、WordPress(ワードプレス)サイトのページスピードを早くする方法について、解説しますm(_ _)m

という話ですが、
ページスピードとは、あなたのサイトに訪問者さんが訪れた時、ページが表示されるまでのスピードの事を言います。
検索エンジンでアナタのサイトを見つけて、そのリンクをクリックしてから、実際にスクロールが可能になるまで、といった所でしょうか。
ページスピードが早ければなんで良いの?SEOに関係ある?

表示スピードが速いからってなんなの?
ですが、これはシンプルに、
「遅いより速い方が良い」
というだけです。
世の中の訪問者がリンクをクリックしてからページが表示されるまでに、4秒待てる人ばかりではないという事です。
「3秒待って画面が白ければダメなら引き返す」
そんな人がびっくりするくらい多いという事でしょう。
そして、それはそのままSEOに大事な、直帰率やPV数、もちろん滞在時間にも影響するってわけです。
その数字に影響するという事は、つまり、SEO、検索エンジンからの評価に影響があるという訳です!
「たかがスピード、されどスピード」
「たった、2秒の違いが命運を分ける」
と言った感じでしょうか。
ページスピードはどこで計測するの?

そのページスピードはどこで計測するの?といった方のために、まずはこちらの「PageSpeed Insights」
をご紹介します。
⇩
https://developers.google.com/speed/pagespeed/insights/?hl=ja
使い方はいたって簡単、あなたの持っているサイトのURLを入れ込むだけです。
投稿ページのURLを入れれば、投稿ページのサイトスピードも計測できます!
Scale:緑色90~100(速い)オレンジ色50~89(平均)赤色0~49(遅い)
となっております。
ちなみにスピードは、50点以上は欲しいというのがグーグルの見解です!
ただ、最初に言っておきますが、この数値、何もしなくても変動します。
おそらくサーバーとか、他の要素が関わってくるのでしょうが、あくまでも目安なので、数値が低いからと言って、落ち込んだりしないでくださいね!
一番良い方法は、あくまでも、自分のスマホで、ページを開いてみて、だいたい何秒か数えてみる事です。
それでもそれで4秒とか5秒とかかかる場合は早急に対応が必要となるでしょう。
2秒くらいで表示されるなら、そこまで問題はないと言えるでしょう!
また、投稿ページの表示スピードも計れると言いましたが、こちらは是非計測してください。
もちろん、全ページとは言いませんが、主に力を入れているページくらいは計測しましょう。
というのも、トップページで表示スピードが遅くても記事ページでは表示スピードが早い場合もあるんです。
特にデザインにこだわってサイトを作っている場合、トップページには色々なコンテンツや画像などが盛りだくさんになっていて、特別、重くなっている場合が多いです。
しかし、そもそも、表示スピードを上げたいのは、
ページへの訪問者様の為ですし、訪問者様が最も読みたいのは記事ページであり、
検索エンジンが上位表示してくれるのはたいていの場合、記事ページです。
つまり、この記事ページの表示スピードが早ければ、なんら問題はないと北は思うわけです。
なので、サイトの表示スピードを上げる事だけに固執しすぎないように、気をつけてくださいね!
あくまでも、表示スピードを上げるのはサイトに訪れてくださる訪問者様のためで、少しでも早くストレスなく、ページをお見せするためです。
ただ、いくらサイトの表示が早くなっても、画像がほぼない、文章に色もついてないような、読みにくいページになっては本末転倒です。
くれぐれもこの大前提を刻んだ上で、この下に読み進んでくださいね!
初心者でも比較的簡単に出来る対処

さて、表示スピードに関する対策です。
まず先に認識していただきたいのは、最初の読み込みに力が一番使われるのは、画像だという事です。
そこで今回は画像の最適化について解決していきましょう。
画像の表示サイズの最適化

では、表示サイズについてです。
アナタは自分の持っている画像の表示サイズをご存知ですか?
大抵は1900×1200pxとかが多いです。
この場合、横幅が1900で縦幅が1200ですね。
そして、そのままWordpress(ワードプレス)等にアップロードして、投稿で画像を挿入すれば画像は表示されます。
しかし、そこでまず、疑問に思って欲しいのです。
あなたのページの横幅は何ピクセルですか?
もちろん、サイドバーを抜いたメイン(記事部分)の横幅です。
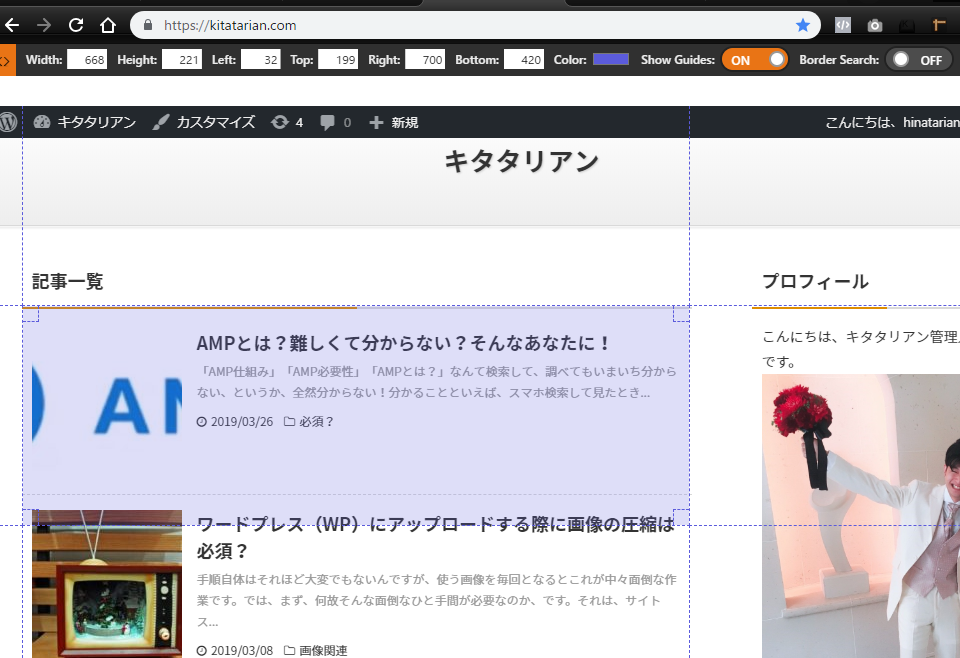
例えばこのキタタリアンのサイトだったら、メイン(記事部分)の横幅は661です。
では横幅が1900の画像はどうしてはみ出していないんでしょうか?
それは、お察しの通りメイン(記事部分)に合わせてサイズがぎゅっとされて縦横比を調整されて、表示されているからです。
しかし、アップロードされた画像のファイルサイズは少なくとも1239px分は無駄に大きいままです。
この無駄が最初の表示スピードに影響する訳です。
そして、そのページに画像を入れている数が多ければ多いほど、表示にパワーが必要になり、遅くなるという事なのです。
「塵も積もれば山となる」
これはまさに積もってほしくない山ですね!
ちなみに、この表示サイズを縮小する事で、画像の情報量が減ります。
それにより、画像のデータ量、つまり、ファイルサイズも減ります!
場合によっては半分以下になる事もありますので、是非試してみてくださいね!
では、それにはどうすれば良いか、ですが、まずは、メイン(記事部分)のサイズを計ってください。
どうやって計るか、ですが、私、北はGooglechromeのブラウザ使っているため、
「Page Ruler Redux」というアドオンを使っています。
⇩
https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal

こちらは、「chromeに追加」するだけで、使えるようになり、ブラウザの右上に出てきた定規マークのアイコンをクリックするだけで使えるようになるので、とても便利です!
あなたがもし、chrome以外のブラウザ、例えば、FirefoxやInternet Explorerをお使いの場合は、
「ブラウザ名 ページの横幅 計測」
などで検索していただくと、それぞれに対応したツールが出てくるはずなので、そちらをご利用ください!
計測して自分のページのメイン(記事部分)の横幅が分かったら、使いたい画像のサイズを縮小する作業です。
これは正直、どのツールでも良いです。
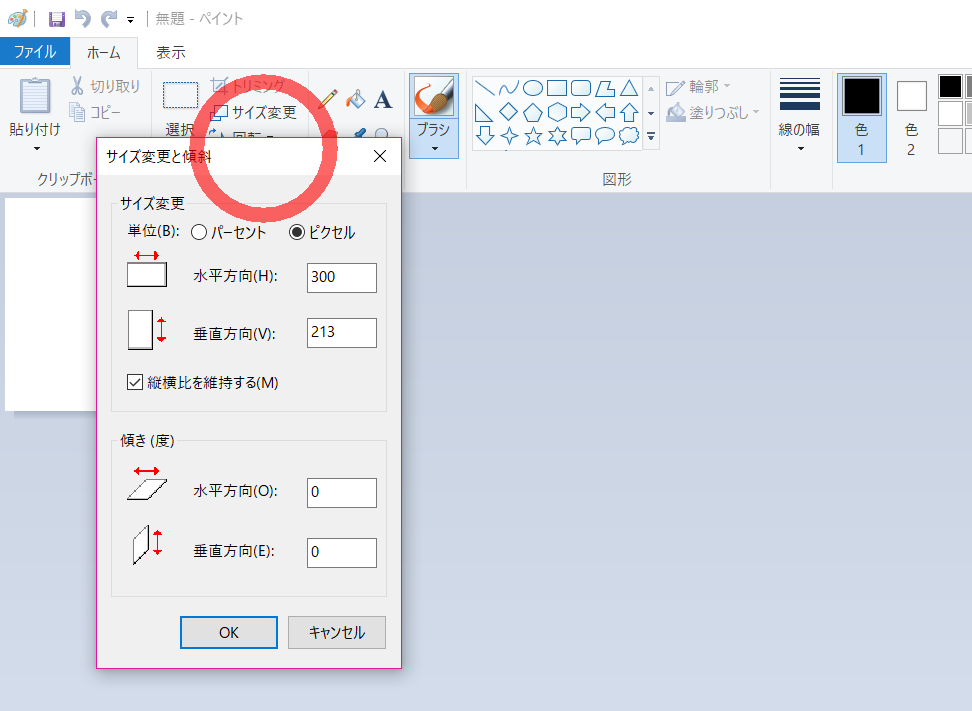
北は、Windowsなので、ペイントというツールでサイズ縮小しております。

ちなみに、スマホに特化してページにするのであれば、横幅300pxでも十分な仕事をしてくれます。表示のされ方になんの違和感もありません。
ただ、300pxの画像をパソコンで見ると少し寂しい感じがしますね。
北の場合は、基本的には横幅640とかの場合が多いです!
参考までにどうぞ!
はい、それでは、縮小した後の話です!
画像サイズを縮小すれば、画像のデータ量も減る、とは言いましたが、これだけではまだ足りません。
次は、画像のファイルサイズの圧縮です!
こちらに関しては、既に画像の圧縮についてのみ触れた記事がございますので、こちらをどうぞ!
画像ファイルサイズの圧縮について
[card url=https://kitatarian.com/assyuku.html]画像の遅延読み込みについて

さて、最後に画像の遅延読み込みについてです。
画像の遅延読み込み、と言うと、「ん?遅延?」となるかもしれませんが、ここが肝心な所なんです。
通常状態だと、例えば記事内に画像が10枚埋め込まれていたら、10枚とも最初に全部読み込みます。
つまり、画像が多ければ多いほど、読み込みに時間がかかるという事です。
この画像の遅延読み込みというのは、その画像がある場所を訪問者さんが見ようとしたら、その時初めて画像の読み込みをする、という仕組みです。
これによって、何枚記事に画像を入れ込んでいても、最初に読み込む部分はページの一番上にある、1枚だけを読み込みます。
それは当然早くなりますよね?
是非試してほしいです!
そして、WordPress(ワードプレス)の場合、Lazy Load(レイジーロード)というプラグイン(拡張機能)があります!
こちら、インストールして有効化するだけで遅延読み込みが機能するようになりますので、とても簡単です。
このLazy Load(レイジーロード)というプラグインは、WordPress(ワードプレス)のトップページでのアイキャッチ画像などにはあまり、効果を体感できませんでしたが、記事ページの方では実際に早くなったので、おすすめです。
⇩プラグインのインストール方法をご存知ない方はこちらを参考にやってみてください!
※そのままでは見にくいので、全画面にしてご覧ください!
また、プラグインってそもそもちゃんと理解できてるかな?と不安な方をこちらもどうぞ!
[card url=https://kitatarian.com/wppuraguin.html]
レイジーロードの欠点としてですが、
以前、画像がGoogleのロボットさんにちゃんと認識されない場合があるといったデメリットが挙げられていた様です。
つまり、SEOで少し懸念が残るか?といった所です。
ただ、同時に影響がないという意見もあります。
北個人的には知り合いにレイジーロードのプラグインを入れていて、サイトを上位表示している方が実際にいるので、関係ないのでは?と考えております。
ちなみに、実際に、プラグインの設定をいじる方法も、検索すると出てきましたので、そこまでしたい!という方は試してみてください!
ただ、コードをいじるのに慣れていない方にはお勧めしません。
素人がいじるとサイトが真っ白になったりしますので、自信がない場合はやめておきましょう。
また、実際にプラグインを編集するにしても、ちゃんと、WordPress(ワードプレス)のバックアップを取った上で、挑んでくださいね!
参照
https://webllica.com/wordpress-plugin-lazy-load/
ページスピードについてのまとめ

さて、今回のテーマについてまとめます!
表示スピードとは、訪問者がリンクをクリックしてからページを開くまで。
WordPress(ワードプレス)運営初心者に出来る対策は、
画像に対しての対策が一番!
出来るのは画像表示サイズの縮小と画像の圧縮と、画像の遅延読み込みの3つ!
と、ここまで色々書いておいてなんですが、これはあくまでも表示スピードだけの話です。
スピードを気にしすぎないようにしてください。
SEOを気にするなら、お客さんにとって、クオリティの高いモノにする事が大事な事であって、
軽量化だけが、全てではありません。
この画像を入れたら、遅くなるかも、と気にして、素晴らしい画像を入れないくらいなら、入れた方が良いと北は考えます。
あくまでも1要素に過ぎない、これを忘れず、これからもサイト運営してくださいね!




