こんにちは!北です!
クラシックエディタからブロックエディタへの乗り換え、後回しにしていませんか?
このページでは2018年12月6日からのWordPress のバージョン5.0以降から、
デフォルトのエディタとなった、Gutenberg(グーテンベルク)(ブロックエディタまたは新エディタ)と、
Classic Editor(クラシックエディタ)(旧エディタ)との違いについて解説してまいります。
用語説明
まず、用語説明ですが、エディタとは、「編集する為の道具」という意味です。
そして、このページで言うエディタとは、
WordPressの投稿ページや固定ページを作成する時の画面の事とさせていただきます。
この記事を読んでいただきたい方
主に読んでいただきたいのは、Gutenberg(グーテンベルク)ブロックエディタが出てしばらく経つにも関わらず、
未だに慣れ親しんだクラシックエディタ(旧)での編集をしている方です。
2018年12月6日より前にWordPressでブログは始めた人で、乗り換えていない方が対象のページという訳です。
2018年12月6日以降にWordPressを始めた方は最初からブロックエディタでの編集をされている方がほとんどだと思われますので、
今回は対象外とさせていただきますm(__)m
あくまでも、このページではクラシックエディタとブロックエディタの違いをとことん解説いたします。
この記事を作った理由
なぜこんなページを作成して、読んでいただこうとしているかですが、
シンプルな理由です。
それは、旧エディタというだけあって、いずれ使えなくなる可能性が高いからです。
Classic Editorのサポートは2021年末まで

もちろん、2021年末になったら完全に使えなくなるかどうかは定かではありませんが、
仮に使えていても、一緒に使っていたプラグイン等が進化してしまい、相性が悪くなってしまうかもしれません。
また、新エディタに対する拡張機能はどんどん新しくて便利な機能が追加されていくのに対し、旧エディタは追加機能はほぼほぼ作られないでしょう。
このような理由から、どうしてもクラシックエディタが良い!
というようなこだわりがない場合は、そろそろブロックエディタに慣れておくのが良いという考えです。
出来る限りスムーズに、乗り換えが出来るように、極力丁寧に解説していくつもりですので、最後までお付き合いください!
それでは前置きはこれくらいにして、本題に入っていきます。
あなたが新エディタに乗り換えていない理由
まず、あなたがブロックエディタへ乗り換えていない理由ですが、
ほとんどの人の理由がこれだと思います。
「「編集画面の見た目があまりにも違いすぎる。」」
まさにこれです。
僕は最初に新エディタを見た時、「へ?」となりました。
なので、僕が思いつく限りのクラシックエディタとブロックエディタの違いを解説していきたいと思います。
そう、あなたが新エディタを使えるようになるには、
「今まで使っていたボタンが、どこに移動しているか、また、どのように操作すれば、同じ結果が得られるか」
を知れば、使えるようになるからです。
ガンガン見比べて習得してください。
旧エディタと新エディタの比較画像【WordPress】
※ここからは主に画像での比較でお見せしていきます。
※ある程度知識がある前提で解説してまいりますので、もし言葉が分からなかったりした場合はご質問ください。
※これ以下では、Gutenberg(グーテンベルク)を新エディタ、
Classic Editor(クラシックエディタ)を旧エディタと呼ばせていただきます。
まずは投稿⇨新規追加を押したときの画面です。
左が旧エディタ、右が新エディタです。
それぞれのタイトルを入力する場所です。
新エディタはWordPress 5.4からデフォルトがフルスクリーンモードという状態になっています。
まずは、少しでも理解しやすいように、新エディタの方の設定を少しいじります。
新エディタの必要な部分を露出させる
右上にある「⁝」マークをクリックすると設定が出てくるので、その中のフルスクリーンモードをクリックして✔を外します。
するとこうなります。
WordPress管理画面の左サイドバーが出てきましたね。
次に今度は右上の歯車のマークをクリックします。
すると右側に細かい設定項目が出てきます。
これで、クラシックエディタと少し似た見た目になりましたね。
では、ここから一気に場所の比較をしていきます。
投稿ページの記事本文以外の部分
タイトルの場所はこれまでの画像でお分かりになっていると思いますので、割愛します。
まず1つめ、パーマリンクです。
新エディタではタイトルの部分をクリックして、右の方に出てくる「編集」ボタンをクリックすると出てきます。
ちなみに、新エディタは右側の部分でも編集が可能です。
どちらかお好みでどうぞ。
次にビジュアルとテキストの切り替え部分です。
新エディタでは、右上の「⁝」をクリックした上で、その都度✔を入れるようになっています。
ちなみに、「テキスト」の呼び名が「コードエディター」に変わっております。
カテゴリーの設定場所です。
タグの設定場所です。
ここまでが、記事本文以外の部分だと思ってください。
※一番大事な違い。
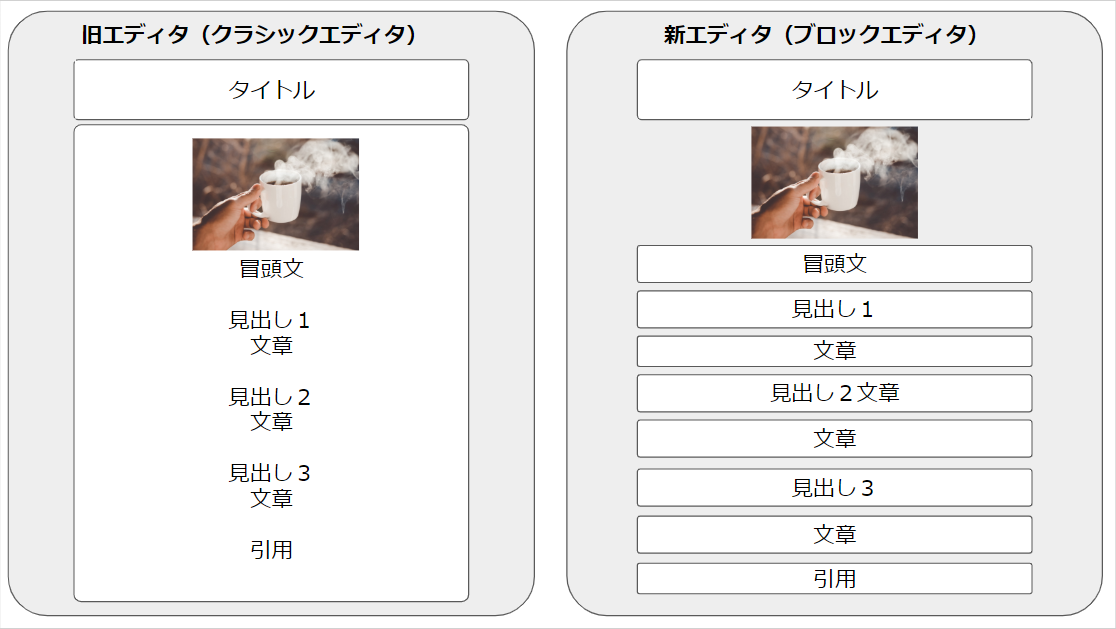
ここから記事本文の作成部分の違い比較になりますが、ここで、少しでもイメージが湧くようにと思い、図を作ってみました。
ここめっちゃ大事です。(まずは作りの違いをイメージで)
旧エディタでは、一枚の大きな紙の上に文章を書いたり、画像を貼り付けたりして、編集していたと思ってください。
一方、新エディタでは、何枚もの小さな紙を並べて編集する事になると思ってもらえば良いのではないかと考えています。
ブロックエディタとはよく言ったものですね。
文章の構成を組み替える時など、ブロックを入れ替えるだけで良いのは、ものすごく便利です。
では、具体的な本文の作成方法の解説に入っていきます。
投稿本文の作成方法比較
まずはこちらの図を見てください。
両エディタの初期状態です。
これだけではイメージが湧きづらいかもしれませんが、
新エディタの方は、使うブロックを毎回選んで追加していく必要があります。
そして、そのブロックを追加するには、以下の画像内の黄色マーカーをしている、⊕マークをクリックしてください。
すると赤マーカーの部分が出てきて、どんなブロックを追加するかを選べます。
ちなみに、上の赤マーカーの中の「画像」を選択すると、下の右側の画面のようになって、画像を追加出来ます。
ちなみに、下の左の画面の中のメディアを追加と同じ部分となります。
ただ、新エディタではメディアに行かずとも、
直接記事内で画像のアップロードが出来るように進化しております。(アップロードした画像の保管先はメディアです)
文章を書く場合も同様の方法で、段落をクリックすれば、ブロックが追加されます。
ただ、段落の場合は、普通にクリックして、キーボードを打てば、文章を書き始める事が出来ます。
※文章作成中の注意点
ただ、この新旧エディタにはヒトツ、大きな違いがあります。
それは改行です。
新エディタでは、旧エディタで行っていたようなEnterキーでの改行が出来ません。
改行のように見えるんですが、新規で段落ブロックが作成されてしまいます。
クラシックエディタから乗り換えた際、一番扱いづらく感じるのは、恐らくこの改行の部分です。
どうしてもクセでEnterキーを押して分離してしまいがちです。(もちろん分離出来る事が便利な時もあります)
分離した段落ブロックを上の段落ブロックとくっつけたい時は、
文章の一番始まりの一番左端の部分に、
入力する時の点滅する「I」マーク(Iビーム・カーソル)を合わせた状態で、バックスペースキーを押せば、くっつきます
ちなみに、他の場所から引用などで、文章をコピペした場合、1行ごとに分離した段落として、貼り付けされてしまいますので、少しストレスを感じる部分かもしれません・・・
コピーして貼り付ける時にshiftキーを押しながらCtrlキー+Vボタンを押すと、多少ですが、分離数が減ります。
これは、プレーンテキストでの貼り付けになるためだと思われます。
それでは次はツールバーです。
ツールバー
旧エディタで、リンクの挿入やなどをする部分がツールバーでした。
ここは少し説明が難しいのですが、新エディタでは、
各種ブロック毎にツールバー設定が可能となっております。
色々なマークが表す内容はほぼほぼ一緒なので、ここはそこまで困らないかなと感じています。
ただ、ここでまた新エディタでの新機能です。
下記画像を見ていただくと分かるかなと思うんですが、赤丸の部分をクリックすると、ただの文章を見出しに変換する事が出来ます。
他にも文字系であれば他のブロックに変身させる事が出来るんです。
これが、画像のブロックだった場合は、別の画像系のブロックへの変身ができるようになります。
これはかなり便利だと思われますので、覚えておいてください。
では、ブロックと、ブロックをクリックしたときのツールバーについて説明した所で、
今度はブロックを選択した時に表示される右側のメニュー部分についてお話ししていきます。
各要素の設定項目
以下の画像の右側をご覧ください
画像ブロックをクリックした状態で、赤丸部分をクリックすると、そのブロックの設定内容が出てきます。
左画面の旧エディタでいう画面詳細の部分のような設定も新エディタでは全て右側に出てくるという訳です。
もちろん、文章系のブロックを選択したら、右側の設定内容も一緒に変わります。
旧エディタと比べるとかなりハイテクな印象を受けますよ!
こういう効果も
カバーというブロックで作れます。
こういった演出も簡単に出来ます!
と、だいたい、ここまでお読みいただけば、なんとなくご理解いただけたのではないでしょうか?
念のため、補足動画も作っておきましたので、参考までにご覧ください!
まとめ
新エディタを、短い言葉で軽くまとめようと思ったんですが、
上記でお見せした画像が一番イメージしやすいと思うので、今一度ごらんください。
あとはブロックを追加しながら積み木のお城を作っていくような気持ちで色々と試してみてください!
ちなみに、ブロックの種類はあまりにも多いため、ここでは割愛させていただきますm(__)m
また、ブロックの種類は使用しているWordPressテーマやプラグインによって、更に増えます。
ですが、ここまでの画像と文章をしっかりとご理解いただけていれば、基本は出来ています!
なので、あとはアナタなりに試行錯誤してみてくださいね!
新エディタのメリットはものすごく簡単にお洒落で高性能なパーツを組み込める事です!
旧エディタでは、コードを書く事でしか実現できなかったような表現もものすごく簡単になっています!
また、新エディタの機能を更に拡張するようなプラグインもどんどん出てきているので、
不便を感じたら調べてみてくださいね!
デメリットとしてはやはり文章作成時の改行方法でしょう。
shiftキー+Enterキーという事を忘れないでください。
最後に、おまけです。
おまけ
書いている投稿ページの文字数のカウントです。
今何文字書いてあるか、ですね。
新エディタでは、ビックリマークをクリックすると見れます。
旧エディタであまり見ていないという方もいらっしゃるかもしれませんが、参考までにどうぞ。
新エディタの方が、より詳しい内容が表示されるようになっています。
もうひとつおまけで、キーボード操作に慣れている方むけに、キーボードショートカットのリストです。
参考にどうぞ!
ここまでお読みいただきありがとうございましたm(__)m
◆この記事を見てもWPブログを上手く使えない人で
個別にサポートして欲しい人は
北のWPサポートコンサルサービスをどうぞ。
まず無料ヒアリングであなたの悩みを明確化します。
その後本番コンサル予約の流れだから安心できると高評価です。